Last week we launched Typecase, our awesome new plugin for WordPress. This tool imports the entire Google Web Fonts collection to your WordPress dashboard, allowing you to add custom typography to your site without touching any code.
Typecase is available in the WordPress Plugin Directory and can be installed from your dashboard. In your left-hand menu, just go to Plugins > Add New > Search. You can also purchase the Pro version for $19, which includes a live front-end editor plus lifetime support and upgrades.
This tutorial shows you how to set up Typecase and start adding custom fonts to your WordPress site.
The User Interface
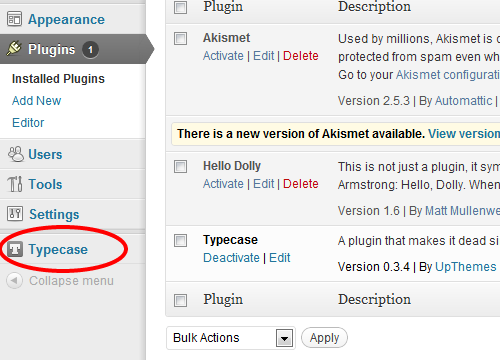
Once you’ve installed and activated the plugin in your WordPress dashboard, you’ll find the Typecase panel in your left-hand menu. Clicking this opens the interface where you manage your fonts.

Searching for Fonts
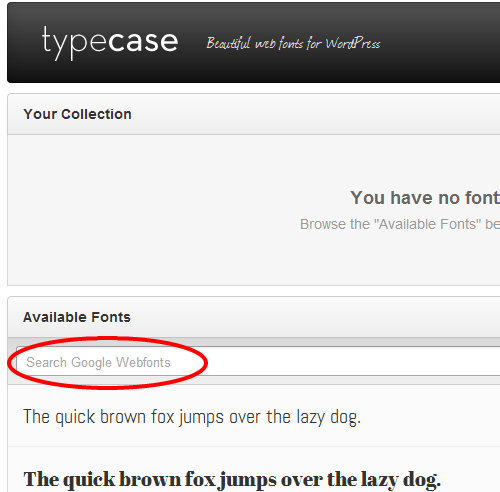
If you know which font you’re looking for, use the search bar at the top of the “Available Fonts” panel to find it. You can search the entire Google Web Fonts collection from here.

Alternatively, you can browse through all available fonts, which are displayed in alphabetical order below the search bar. Click the “Load More Fonts” button to pull new samples into the preview window.
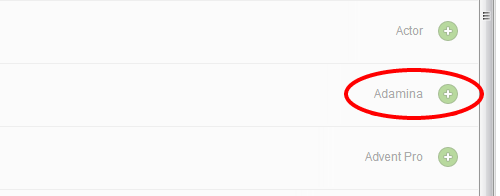
When you find a font that you want to use, click the green plus icon to add it to your collection.

Some Google Web Fonts offer multiple font weights and character sets, which can be selected once the font is in your collection.
Using New Fonts on Your WordPress Site
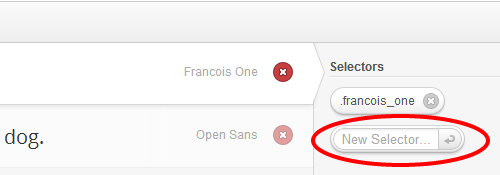
You can apply your new fonts to different elements of your site using CSS selectors. Just choose the font, add your CSS selector, and hit enter. Your changes will be saved automatically.

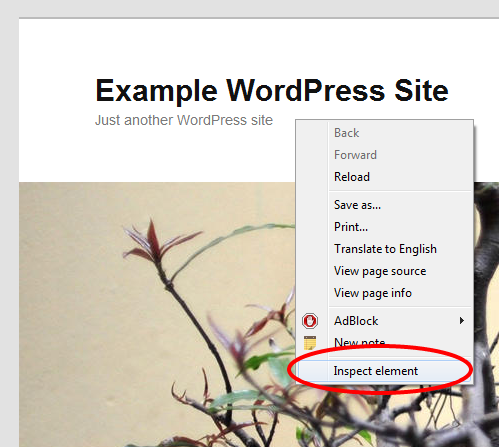
If you’re not sure which CSS selector you need, right click on the relevant area of your site (where you want to apply your new font) and click “inspect element.” This works in both Chrome and Firefox.

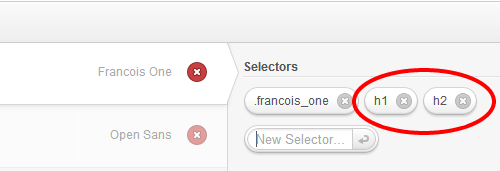
In the example shown below, I’ve chosen the font Francois One and applied it to the h1 and h2 elements, for headings and subheadings.

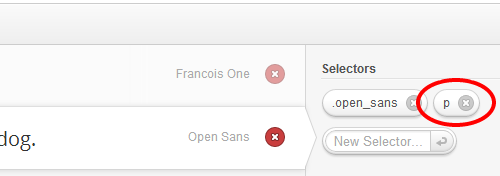
I’ve then chosen Open Sans and applied it to the p element, for paragraph text.

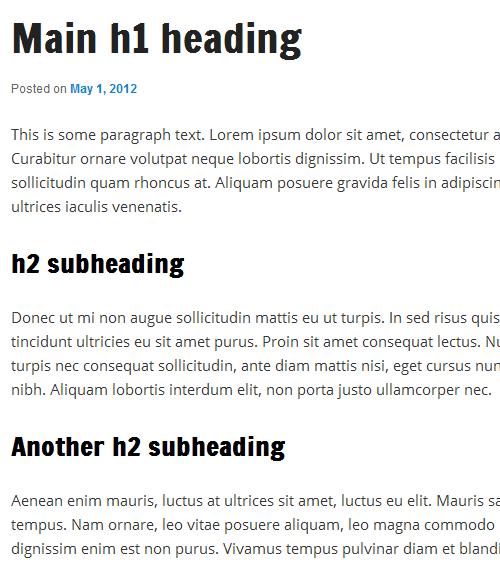
The WordPress posts now look like this:

Some Font Combination Ideas
If you need a little inspiration, these are 10 font combinations you can use on your WordPress site. There are over 500 Google Web Fonts available, so get in there and start experimenting!
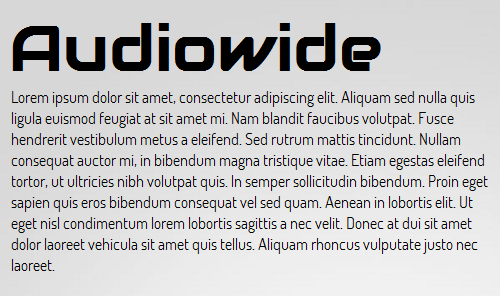
Audiowide & Dosis

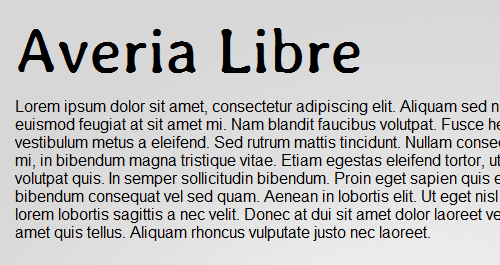
Averia Libre & Actor

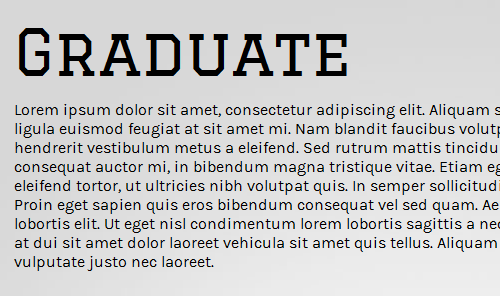
Graduate & Karla

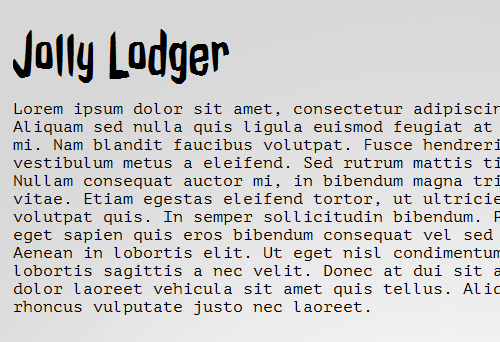
Jolly Lodger & PT Mono

Londrina Sketch & Loved by the King

Oleo Script & Cabin Condensed

Passion One & Shanti

Russo One & Mate SC

Salsa & Oxygen

Wellfleet & Lato

Pingback: 10 Plugins to Improve Your Blogging Experience - UpThemes
I don’t hesitate to say that WordPress is the ultimate way to start blogging. Even big websites like GigaOm and ReadWriteWeb are using the WordPress frame. Thanks for the <a href=”http://santoshmishra.com/how-to-add-a-blog-to-your-wordpress-website/”>blogging tips and tutorial</a>.
Hi Siobahn,
How can we increase or decrease the font size in this plugin?