With StoreFrontal, it’s quick and simple to set up and run your own eCommerce website. This tutorial will show you how to sell ebooks through your website, but you could follow the same steps to sell and digital product such as:
- Software
- WordPress themes and plugins
- MP3s
- Other digital downloads
It’s simple to follow so your shop should be up and running in no time!
1. Download and Install Storefrontal
Grab StoreFrontal and upload it using your favorite FTP program. If you aren’t sure how to install a theme manually you can follow these instructions in the WordPress Codex.
2. Install Additional Plugins
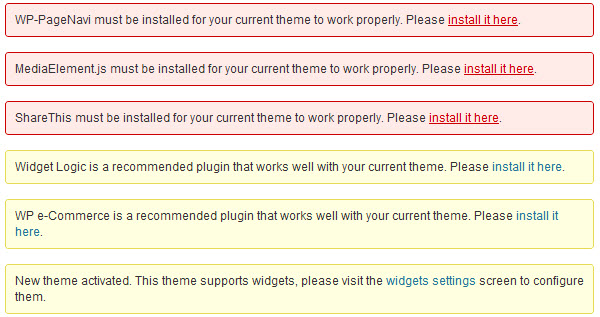
Once StoreFrontal is installed and activated you’ll be prompted to install some additional plugins.
These are for:
- MediaElement.js – adds a HTML5 audio and video player with Flash and Silverlight fallbacks
- Widget Logic – used to control the pages that a widget appear on
- WP e-Commerce – used to add the eCommerce element to your website
3. Set Up the Homepage
You now need to set up the homepage. To do this create a new Page by navigating to Pages > Add New.
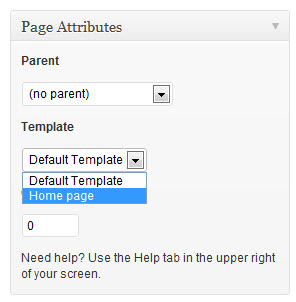
Give your Page a name (such as “Home”) and then apply the homepage template to it. You’ll find the Template dropdown in the Page Attributes meta box. Select the “home page” template.

Publish your Page.
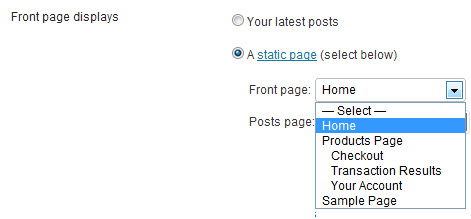
Navigate to Settings > Reading
Under “Front page displays” select “a static page”. Select the page you just created from the dropdown.

If you are planning to have a blog on your eCommerce site you can choose a blog page as well.
Save your changes.
If you visit your homepage you’ll see a message telling you to add some slides.

Let’s do that now!
4. Adding a Homepage Slide
Adding slides to the homepage is easy. Just navigate to Slides > Add New.
Here you can add slides to your homepage. These should be 960px x 340px. Add the following to your slide:
- Add your featured image using the “Set/Update featured image” button
- Link your slide to a product or post (if you have any yet)
- Give your slide a subtitle
- Link the slide to a full URL.
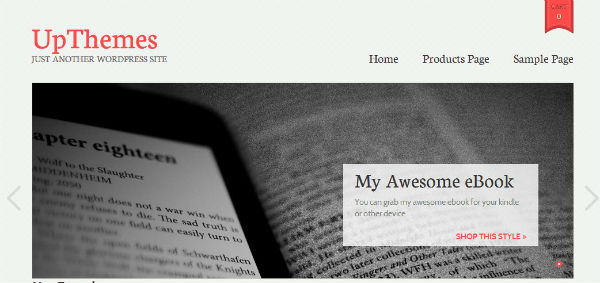
Once you’ve added your slide, it will appear on the homepage:

Your slider looks great! However, you still have a “404 Not found” message under the slider:

Once you’ve added a new product, StoreFrontal will pick up the latest products and display them on the homepage. That means it’s time to add a product!
5. Adding a Product
To add a product navigate to Products > Add New.
The product editing screen will ask you for all of the information that you need to sell your product. To learn more about how to set up and use WP e-Commerce you can check out their extensive documentation section.
Add the information about your product. Make sure that you add a Featured Image. This will provide the thumbnail on the homepage:

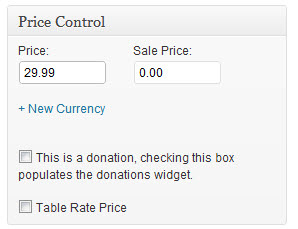
Add your price:

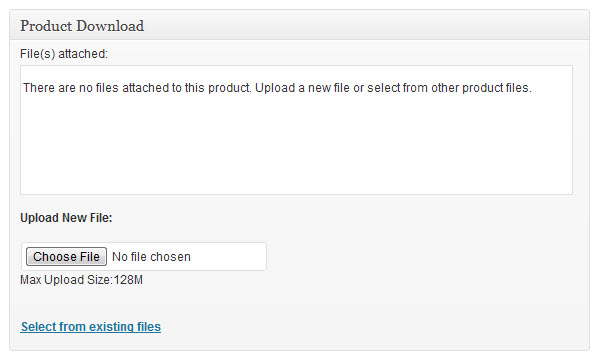
To sell a digital product you should add a download link:

Make sure to add any other information that you need. And when you’re done, click save.
Your latest product will now appear underneath your slider:

6. Extending the Homepage
You can use widgets to extend the homepage even further. You can see how we’ve done this on the demo website.
Navigate to Appearance > Widgets. You’ll see three widget areas that you can add to, to display content on the homepage.

This means you can add any content that you want to the homepage.
7. Other Theme Options
There are a few theme options that you can adjust. To do this navigate to Appearance > Theme Options. Here you can:
- choose a light or dark theme color scheme
- disable custom fonts
- upload a favicon
You should now have everything you need to get your online store up and running. Now to start bringing in the sales!